お盆休業のお知らせ
お盆休業についてのお知らせです。
AIの発展により、ウェブデザイン業界では新たな手法が次々と生まれています。この記事では、AIを活用したウェブデザインの具体的な手法を事例とともに詳しく解説します。ウェブデザイン業務の効率化から創造性を高める方法まで、具体的なツールや実践的な使い方を紹介します。/
ウェブデザイン業界はAIの導入により劇的な変化を遂げつつあります。AIがウェブデザインにもたらす影響は、作業効率化やデザインの高度化など多岐に渡ります。
AI技術の導入により、ウェブデザインのプロセスが効率化され、従来の手動作業が自動化されています。プロトタイプ制作やレイアウト調整などが迅速かつ精度高く行えるようになっています。
AIウェブデザインツールの急速な普及の背景には、デザイナーの業務効率化へのニーズとAI技術の進歩があります。多くの企業が競争力向上を目指し、AIツールを積極的に導入しています。

ジェネレーティブデザインはAIが自動でデザイン案を生成する手法で、ウェブサイトのレイアウト設計においても活用されています。
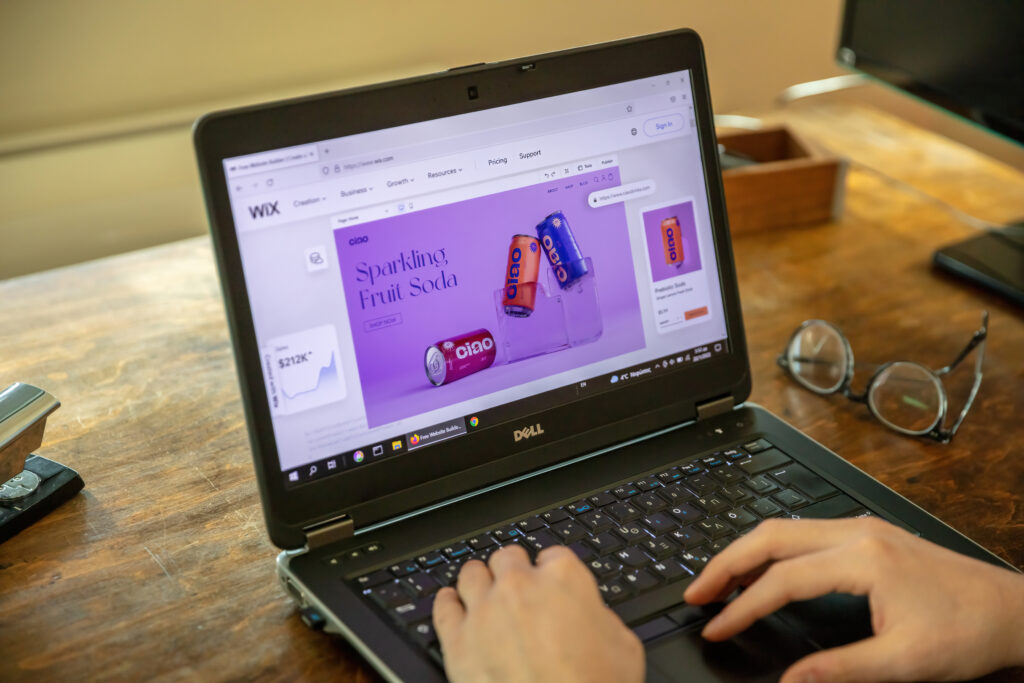
例えば、WixやGridのようなプラットフォームがAIを利用し、利用者のニーズに基づいて自動で最適なウェブサイトレイアウトを提供しています。
「Wix」や「Grid」は、AIを活用して自動でウェブサイトのレイアウトを作成する代表的なサービスです。具体的なプロセスとしては、ユーザーが簡単な質問や希望するスタイル、目的、業種などの情報を入力すると、AIがそのデータを解析して、最適化されたデザインレイアウトを自動生成します。
たとえばWixでは、「Wix ADI(Artificial Design Intelligence)」というツールが搭載されており、ユーザーの回答や選択に基づいて、ウェブサイトのテンプレートをAIが自動で提案してくれます。デザイン経験がなくても、プロ並みのクオリティでサイトが短時間で作成できることが特徴です。
「Grid」も同様で、AIがコンテンツを分析し、レイアウトやデザイン要素を自動的に調整・配置します。AIがSEO対策やユーザビリティまで考慮したデザインを行い、ユーザーは主にコンテンツを作成することに集中できます。
これらのAI駆動型プラットフォームの最大のメリットは、デザインプロセスの高速化、初心者でもクオリティの高いウェブサイトを制作できること、さらに継続的にサイトのパフォーマンスを分析・改善できる点にあります。ただし、デザインに関する高度なカスタマイズ性や完全なオリジナリティについては、専門的なデザイナーによる手作業に比べると一定の限界も存在します。また、これらのフローではデザイナーにおける制作プロセスの言語化がないため、「何故このようなデザインにしたのか」の仮説が存在せず、うまくいった理由も失敗した理由もわからなくなるケースが存在します。
AI画像生成技術は、ウェブサイト用のオリジナル画像を迅速に生成することが可能です。
MidjourneyやStable DiffusionなどのAI画像生成ツールは、テキストベースのプロンプト(指示文)を入力することで、高品質なグラフィックやイラスト、バナー画像などを数分以内で生成できます。ウェブサイトのヒーロー画像、アイキャッチ、広告バナーなど、サイトのビジュアル表現を迅速かつ柔軟に作成できるため、多くのデザイナーや企業が積極的に活用しています。さらに、これらのツールはデザインの試行錯誤を手軽に行えるため、時間的コストを削減し、創造的なアイデアの幅を広げることにも貢献しています。
AIを用いることで、ウェブサイトのUI/UXデザインを効率的に最適化できます。
レイアウト予測ツールやユーザビリティ分析ツールにより、ユーザー体験を予測・分析し、デザインの最適化を迅速に行うことが可能です。
AIは、ウェブサイトのカラーやフォント選定も効率化しています。
AIツールは、サイトの目的やターゲットユーザー層に基づいて最適なカラースキームやフォントスタイルを迅速に提案・生成します。例えば、Adobe ColorやKhromaなどのツールは、ユーザーが選んだキーワードや画像から適切な配色パレットを自動生成し、サイト全体の統一感や印象を最適化できます。また、AIフォント選定ツールは、読みやすさやブランディング、感情的な反応に応じてフォントを自動的に提案することで、デザイナーの意思決定を支援し、創造性を補助しています。
現時点では、MidjourneyやStable DiffusionなどのAI画像生成ツールで生成したデザインサンプルを、そのままFigmaなどの編集可能なデータ(ベクターやレイヤー構造を持つ形式)として直接吐き出す機能は標準搭載されていません。
これらのAIツールが生成する画像は基本的にラスター形式(PNGやJPEG)であり、Figmaなどのデザインツールで編集するには、そのまま画像を貼り付けて配置するか、あるいは手動でベクター化(トレース)することが一般的です。
画像として取り込み、背景画像や素材として配置する
生成された画像をPNGやJPEGで出力し、そのままFigmaに取り込み、デザインに活用する方法です。最も簡単で、一般的に用いられています。
画像のトレース(ベクター化)を行う
Adobe IllustratorやFigmaのベクター化プラグインを利用して、画像を自動または手動でトレースし、ベクター形式の編集可能なデータに変換します。
外部サービスやツールを利用する
「Vectorizer」などのオンラインベクター変換サービスを使えば、画像を簡単にSVG形式に変換し、Figmaで編集可能なデータとしてインポートできます。ただし、変換精度には限界があります。
今後の見通し
現在、AI画像生成ツール側でも、ベクター形式での出力やFigmaプラグインのような連携機能の開発が徐々に進められています。今後は、AIで生成したデザインをシームレスにデザインツールに連携できる環境が整っていく可能性があります。
AIを導入することでデザイナーは創造性に集中でき、単純作業はAIが効率的に処理するため、生産性の向上が実現します。
一方で、AI生成コンテンツのオリジナリティや著作権問題は解決すべき重要な課題となっています。
AIとの協調が進む中で、ウェブデザイナーには、AIの長所を活用し、短所を補う新たな役割が求められています。
今後のウェブデザイナーには、AIの基本的な概念やツールの操作スキル、AI生成コンテンツを適切に評価・選定する能力が求められます。

初心者向けには、Adobe Sensei、Uizard、Canvaなど、直感的に操作できるAIツールの活用を推奨します。Adobe Senseiは、画像の自動編集やコンテンツ生成、レイアウト提案などをAIがサポートし、Adobe製品を使ったデザイン作業を大幅に効率化できます。Uizardはスケッチやスクリーンショットからウェブサイトのプロトタイプを瞬時に生成し、コード知識のない人でも迅速なUI設計を可能にします。CanvaはAI機能を搭載したテンプレートや素材提案を行い、初心者でも手軽に高品質なデザインを作成できる点が魅力です。これらのツールを活用すれば、デザインの初心者でも簡単にAIの恩恵を受けられます。
AIツールの導入時には、ツールの目的や機能の理解、AIが提供するデザインの妥当性確認、著作権管理への配慮が重要となります。
AIはウェブデザインの可能性を大きく広げる強力なパートナーです。AIの特性を理解し、効果的に活用することで、新たな価値創造が可能となります。
Have a look at some of our other news
その他のニュースもご覧ください

info, Jul 8,2025
お盆休業についてのお知らせです。

press, May 19,2025
2025年5月19日、経営者向け壁打ちサービス「idear(アイディアー)」をリリースいたしました。新サービスやビジネスプランの”アイディア”を聞かせていただくことで当社の誇るデザイナーがそのアイディアに具体的な価値を吹き込みます。

blog, Apr 1,2025
ブランディングとは企業や商品の価値を明確に伝え、顧客との絆を作るための活動です。本記事では、そもそもブランディングとは何かを解説し、具体的に今日から始められるブランディングの方法を実例とともに紹介します。